UX, the user experience, once an afterthought for many companies, is now an essential ingredient for success. In fact, nearly 85% of companies are expected to increase their focus on UX in 2016. It is no wonder then, that big players like Facebook, with Instant Articles, and Google, with AMP, have had a recent obsession with creating a flawless experience for their users.
Roughly 1.51 billion users log onto Facebook using mobile devices each month. Recognizing the importance of mobile, the company has invested heavily in Instant Articles, an innovation that ensures articles read on its mobile app can be easily and instantly read. Similarly, Google has worked tirelessly to create Accelerated Mobile Pages (AMP), an open source initiative designed to transform how users experience content on mobile devices.
In the newly UX-obsessed digital world, publishers that fail to capitalize on these easily accessible innovations, may just miss the boat.
Why Facebook and Google created Instant Articles and AMP
Facebook created Instant Articles because users were frustrated. In the dark days before the big update, articles on the mobile app loaded at tortoise speeds, article texts were often too small to read, and article images didn’t display well on mobile screens. Pages, designed for desktop browsers, loaded unnecessary code that dramatically degraded users’ experience of the content itself.
In my own experience, I remember countless instances where I’d be scrolling Facebook, click on an article, and then return to my feed only to find that I had lost my place. And this was only after waiting, for what felt like a lifetime, for an article to load. In short, Facebook was not optimized for mobile use even though the vast majority of its users were switching to their mobile devices to use Facebook.

Google’s AMP came half-a-year after Instant Articles and addresses many of the same issues that marred Facebook’s mobile UX: slow load times and poor mobile configuration. The difference between AMP and Instant Articles is that AMP is designed to address similar UX challenges across the Web, not just in Facebook’s ecosystem.
What does the old UX mean for publishers that fail to adapt?
Not integrating your site with Instant Articles and AMP is essentially throwing money out of the window. A poor user experience means less engagement and ultimately, lower revenues.The numbers make this abundantly clear:
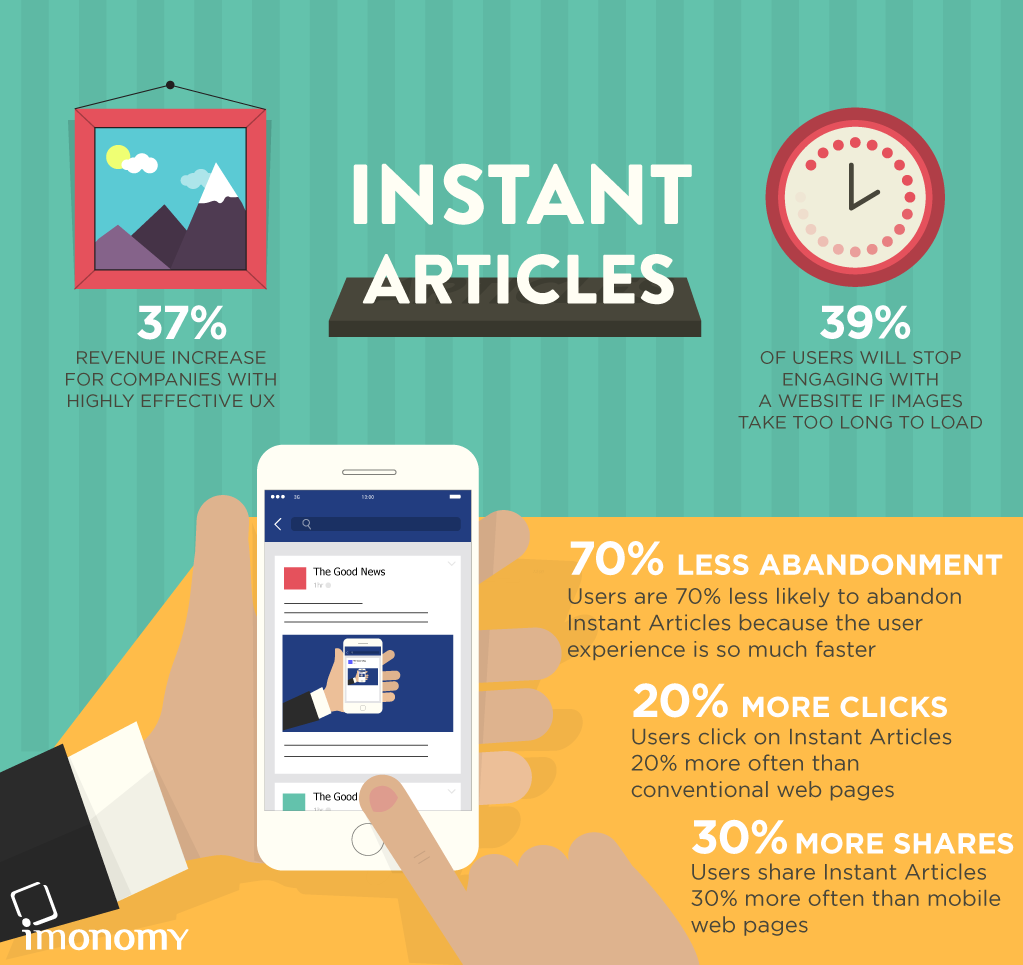
- 39% of users will stop engaging with a website if images take too long to load.
- Companies with highly effective UX have increased their revenue by 37%.
Instant Articles and the user experience
Instant Articles is a feature created by Facebook designed specifically with publishers in mind. The goal of Instant Articles is simple: make reading articles on the Facebook mobile app as easy and enjoyable as possible.
With that goal in mind, Instant Articles ensures that articles open directly inside the app and load in less than 500 milliseconds. Keep in mind, a standard web article takes over 3.5 seconds to open on a mobile. In addition, the feature provides a captivating experience with high resolution imagery, auto-play videos, and interactive maps. Facebook has transformed the world of content viewing and made it a whole lot harder to look away from our phones.

At Facebook’s recent F8 event, the company revealed some promising data from publishers’ initial experiences with Instant Articles:
- Users click on Instant Articles 20% more often than conventional web pages.
- Users are 70% less likely to abandon Instant Articles because the user experience is so much faster.
- Users share Instant Articles 30% more often than mobile web pages.
The bottom line is that Instant Articles seems to offer users a far better and more engaging user experience.
Google’s AMP and the user experience
After Facebook’s mobile UX success, Google went full-throttle into its own mobile UX project. Google’s AMP is an open source initiative designed to improve the mobile web user experience. Sites that are designed with AMP load insanely fast and are easy to scroll without jumping around due to slow loading times. In addition, AMP allows users to easily flip through search results by swiping naturally from one article to the next.
Publishers that take advantage of AMP will improve their SEO as Google ranks sites higher in search results if they load faster (a clear benefit with AMP). Any site that chooses not to use the code will miss out on the opportunity to be in the Top Stories section.
In the long term, any publisher that wants to stay relevant will need to adapt to AMP. As more and more publishers adopt AMP, mobile content will load faster and faster. Publishers that stay behind on the mobile UX revolution may never catch up.
What does this all mean for publishers?
- Take the hint from the big players: Facebook and Google. Both have put in a lot of time and money in UX. If you want your site to succeed, stay focused on your users. User-centric products are critical for better user experiences and more engagement. I think the data Facebook released is a really clear indication of this.
- Instant Articles and AMP are dramatically improving users’ experience of content and that, in turn, is leading to noticeably improved engagement with publishers’ content. People are reading more, for longer and appreciate the difference. I know it has made a difference to me. What does that mean for you? Increased revenues.
- It’s no coincidence that these two giants are investing in tools to radically improve mobile UX. Smartphones are where many are choosing to spend their time online. The publishers that thrive will be those that adapt to the new mobile-centric world.


0 Comments